Wow, it's been a while since the last post. The reason this took so long was because the Pomodoro Clock project itself took so long to complete! See here for the code in all its glory.
I did the set up so that it can eventually be refactored to submit to the freeCodeCamp's version of their project. Yes, I do like my twofers.
Overall, this thing took about 19 hrs and 35 minutes to complete. Why? Because I had to do it over and I added some options that did not work out.
The project started with the styling which was my favorite part because it was so straight forward to me. That didn't take too long, probably just a handful of hours.
Then coding up the functionality began.
I started by tracking the actual time with use of the Date() object and some help from w3schools. I went this route because it is supposed to be more accurate than just using setInterval by itself. But it was really freaking hard to get a pause and resume type functionality working with the setIntervals and clearIntervals. I was able to get it paused, but not resumed, or resumed incorrectly, or there would be some bug that affected it. It was a mess.
Eventually, I decided to just straight up use setInterval() by itself without relying on Date() to track the time. So that was about 5-6 hours wasted. It was actually so much simpler this way and I was able to get the pausing and resuming up and running very quickly!
By then, it was pretty much working as intended, but I planned from the start of the project that I wanted to use a progress bar.. or rather, a progress circle. I found a neat library aptly named ProgressBar.js which seemed to fit the bill. I got it working!... but only if you do not use the pause functionality. If you do use pause, bugs start presenting itself with the progress bar by either doubling in time or some other weird stuff. So then we have another 5-6 hours spent on trying to get it working. After some searching around, it appears that others who also wanted to use a pause functionality encountered the same problems.
To fix it was to edit the library itself and I am not quite there in terms of ability yet (especially since it also uses SVG which I only just started reading about). That and I was ready to be done with the project and move on already! So I called it a close, with a promise that I will build my own built-in progress bar.
After fiddling with the project for so long, I reasoned that it would be very simple to implement my own progress bar using JS to change the styles in CSS based on the % completed. And it was! While it is not the slickest thing in the world, it does and (generally) looks like how I envisioned it.
Sometimes, you just got to Keep it Simple, Stupid. (KISS)
And lastly, I am really pleased to finally finish the Web Development 101 section in the Odin Project!
Gee, I wonder where I got that idea for the progress circle from?
Ann Codes
Thursday, August 22, 2019
Wednesday, August 14, 2019
Day 129: CodeNewbie & the Pragmatic Programmer
If you are just starting out, I feel that it is my duty to plug the CodeNewbie community and to listen to its podcasts if you aren't doing so already. I've been taking my time going through the whole catalog on my commute to and from work, from the very beginning episode 1. I am currently at episode 141, now going through the first annual Codeland Conference talks, right before they started actually numbering their seasons! (They're at season 9 now, at the time of this writing).
I must say that Saron Yitbarek is one of the best podcast hosts I've ever listened to. She has a natural talent at it. As a newbie, my favorite episodes are the ones where she interviews developers who are self taught, are career changers, or generally have a non-traditional background. It's my daily dose of inspiration.
I do also enjoy the interviews from the folks in tech that I wouldn't normally think of since I am heavily leaning to web development or interview some big names like Sandi Metz, John Resig, and Yehuda Katz (great interview). A set of episodes that really stuck out to me that I will probably keep referring back to is where she interviews the Pragmatic Programmer founder, Dave Thomas (part 1, part 2). This is a rather special interview for me as I was going through some serious doubts at that time and listening to the interview really helped encourage me.
So if you are a code newbie, give CodeNewbie a look!
Labels:
100DaysOfCode,
Code Newbie,
Motivation,
NoZeroDays,
Podcast
Tuesday, August 6, 2019
Day 121: Javascript Calculator Project Completed!
The Javascript Calculator project with keyboard support was not as terrible in terms of bug squashing (and general frustration) as the Etch-A-Sketch Project.
Two points of interested of this project was that:
Two points of interested of this project was that:
- When I began, I started going down this weird rabbit hole of pushing the clicked numbers into an array and then joining them for calculations. There were other funky stuff I was trying as well that I don't quite remember. It was a not insignificant (to me) amount of code written up that I ultimately ended up tossing out the whole thing and starting all over.
- One of the extra credit assignments in the Odin Project is to include keyboard support. I wrote up that bit pretty quickly and it worked for the most part, but had weird bugs that included other characters that was strangely (to me) not being filtered out by the conditional. I had used "keyup" as the eventlistener and tried a few things to fix that bug. Eventually, I decided to try using "keydown" instead. Literally just switching out one word, "keyup" to "keydown" worked! I still don't quite understand why and will need to read up on the differences between the two.
Overall, it was a really enjoyable project! FreeCodeCamp also has this project as part of their front end libraries certification, which I was planning to just submit both to TOP and FFC in one go. However, I decided to hold off on submitting to FCC since this calculator was written entirely in JS. I am still taking my time going through the React and Redux sections and eventually would like to refactor the code to use those libraries in the future since the whole point of the project for the FCC certification is to get more experience with them.
The next project I will be working on is the Pomodoro Clock project which again is an assignment in both TOP and FCC. I will be taking the same steps, working with it in vanilla JS and then later refactoring to React/Redux.
Wednesday, July 31, 2019
Day 115: Etch-a-Sketch Project
So I finished my etch-a-sketch project for the Odin Project a few days ago. I meant to blog about this sooner but needed a few days away from it for a bit. More on this later...
The requirements for the project are the following:
But it wasn't quite working as intended.
When you clicked the shader button, it worked as it should, but the bug was that it became persistent and continued the shader functionality (decreasing in opacity) when you switched to any other mode as well. Clearing the grid or resizing it did not help. Nothing short of ctrl+r made it go away.
Not working as intended at all!
So I spent the next THREE days trying to figure this damn thing out. I almost got it working close to intended when I switched from using opacity to straight up changing the color values themselves (i.e. hex value of #999999 => #111111). However! There were other bugs related to the shader, where when you clicked the shader (it worked), but when you clicked it again it still worked, but now instead of going through 10 passes to get to black, it was 5 passes. If clicked shader again, it was now just 2 passes to get to black. Then 1. Other bits and bobs I tried was using the removeEventListener, forcing refresh (no, no, no), and tons of refactoring.
So with my frustrated grouchy face at home, cue the husband noticing and asking to look at my code. I grumpily told him what was wrong and after a ton of console logs, we figured it out.
I was calling the mouseover eventlistener inside a function. This function was later called from the click eventlistener.
Yeah, you're not supposed to do that! Why? Because once you call that function, it's going to have that mouseover eventListener hanging around forever (until refresh). And when you call the function again by clicking on the button again, that evenListener is going to duplicate itself! And so on and so forth.
So this is just another case of my wanting to cram in as many things at once instead of focusing on one functionality at a time.
For something like mouseover that is persistent, that function should only be called once. And you have to work around creating something that manages the various modes.
In the end, I created an actual "mode" value that defines what the mode should be based on the user click. And the drawMode() function, being called only once and is persistent changes the mode based on the user click.
Here's the old code when I thought I was nearly done. Compare that sucker to how different it is from the final code. There was a lot of refactoring done!
But I started it (after procrastinating a bit), I got the grid creator to work within minutes using CSS grid, fixed up the CSS to look the way I want it to (I am really pleased with it!). I got most of the functionality to work with ease and pretty minimal googling. Huzzah! I was on cloud 9.
Then that bug reared it's ugly head. Like I said, I suffered through it for 3 days. For comparison, the project took a total of 17 hours... 10 of which was bug fixing. Yeah... And this was the time where I'm thinking "This is the second, the SECOND project on the Odin Project. If I can't do this right, how the heck do I expect to do the rest of the projects which are harder!?" SO. DAMN. FRUSTRATING.
When I understood why it was bugging out and fixed it... it was like those 3 days were erased. Total euphoria and relief. And exhaustion. Hence why I had to take a few days away from it to decompress and let it sink in a bit.
But this is how you learn and become a better developer right? Through hours and hours of frustration and when its solved, you feel like a million bucks. I am OK with that.
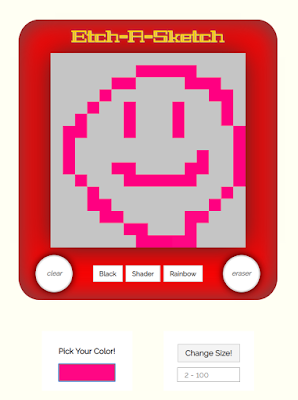
 |
| I'm happy with how it turned out! It was a bumpy ride though... |
The requirements for the project are the following:
- Generate a grid and allow users to choose the number of cells in the grid while conforming to the original grid size.
- Allow users to clear the grid so they can draw something new.
- When the user hovers over the grid, allows them to change the colors of the cells.
- Optional: Allow users the option to select a random mode where each pass through a cell changes to a random RGB valu.
- Optional: Allow users the option to select a shader mode where each pass through a cell adds another 10% of black to it so that after 10 passes is the square completely black.
- My Extra: Allow users to have an eraser tool
- My Extra: Allow users the option to pick their own color using a color picker.
But it wasn't quite working as intended.
When you clicked the shader button, it worked as it should, but the bug was that it became persistent and continued the shader functionality (decreasing in opacity) when you switched to any other mode as well. Clearing the grid or resizing it did not help. Nothing short of ctrl+r made it go away.
Not working as intended at all!
So I spent the next THREE days trying to figure this damn thing out. I almost got it working close to intended when I switched from using opacity to straight up changing the color values themselves (i.e. hex value of #999999 => #111111). However! There were other bugs related to the shader, where when you clicked the shader (it worked), but when you clicked it again it still worked, but now instead of going through 10 passes to get to black, it was 5 passes. If clicked shader again, it was now just 2 passes to get to black. Then 1. Other bits and bobs I tried was using the removeEventListener, forcing refresh (no, no, no), and tons of refactoring.
So with my frustrated grouchy face at home, cue the husband noticing and asking to look at my code. I grumpily told him what was wrong and after a ton of console logs, we figured it out.
I was calling the mouseover eventlistener inside a function. This function was later called from the click eventlistener.
const drawShade = () => {
sketchPad.addEventListener("mouseover", e => {
e.target.style.backgroundColor = "black";
let opacity = Number(e.target.style.opacity);
if (e.target.style.opacity <= 1) {
opacity += 0.1;
e.target.style.opacity = opacity.toFixed(1);
}
});
};
const shade = document.querySelector("#shade");
shade.addEventListener("click", e => drawShade());Yeah, you're not supposed to do that! Why? Because once you call that function, it's going to have that mouseover eventListener hanging around forever (until refresh). And when you call the function again by clicking on the button again, that evenListener is going to duplicate itself! And so on and so forth.
So this is just another case of my wanting to cram in as many things at once instead of focusing on one functionality at a time.
For something like mouseover that is persistent, that function should only be called once. And you have to work around creating something that manages the various modes.
In the end, I created an actual "mode" value that defines what the mode should be based on the user click. And the drawMode() function, being called only once and is persistent changes the mode based on the user click.
Here's the old code when I thought I was nearly done. Compare that sucker to how different it is from the final code. There was a lot of refactoring done!
Touchy Feely Stuff
Oh boy, was this project a roller coaster ride. Before I started, I was super nervous. You know the whole thing about "if I try, I might fail. If I don't try at all, I can't fail... right?" Yeah, that's why I am always nervous before starting any project. The fear of failure.But I started it (after procrastinating a bit), I got the grid creator to work within minutes using CSS grid, fixed up the CSS to look the way I want it to (I am really pleased with it!). I got most of the functionality to work with ease and pretty minimal googling. Huzzah! I was on cloud 9.
Then that bug reared it's ugly head. Like I said, I suffered through it for 3 days. For comparison, the project took a total of 17 hours... 10 of which was bug fixing. Yeah... And this was the time where I'm thinking "This is the second, the SECOND project on the Odin Project. If I can't do this right, how the heck do I expect to do the rest of the projects which are harder!?" SO. DAMN. FRUSTRATING.
When I understood why it was bugging out and fixed it... it was like those 3 days were erased. Total euphoria and relief. And exhaustion. Hence why I had to take a few days away from it to decompress and let it sink in a bit.
But this is how you learn and become a better developer right? Through hours and hours of frustration and when its solved, you feel like a million bucks. I am OK with that.
Friday, July 19, 2019
Day 103: First Pull Request!
It's not much but I just made my first pull request to something that is not myself and it was accepted! Huzzah!
It's not much. It is literally just updating an .md file as a part of the Odin Project curriculum when you complete your projects to include a link to it, but it's still sooooooo exciting to see everything in action and be included!
That said, I did finish my rock, paper, scissors project last night. Give it a whirl, there's a treat if you win! (or lose). It took about 7 hours to do spread between 3 days. I wanted to do a bit more than the minimum viable product, so I spent more time on it than was necessary. The time count actually includes looking up images and sounds for it so it was not all super productive coding, but time well spent that was still important to the project. It was nice to brush up on on a tiny bit of CSS with the project as well.
The next project, doing an etch-a-sketch seems a bit more complicating, but it should be interesting! I always like to quickly peek at code from other folks... and most of them are less than 100 lines of JS. Crazy how something may seem so complicated, but can be done in much fewer lines than I always think it would be.
 |
| I am so stupid excited right now. |
It's not much. It is literally just updating an .md file as a part of the Odin Project curriculum when you complete your projects to include a link to it, but it's still sooooooo exciting to see everything in action and be included!
That said, I did finish my rock, paper, scissors project last night. Give it a whirl, there's a treat if you win! (or lose). It took about 7 hours to do spread between 3 days. I wanted to do a bit more than the minimum viable product, so I spent more time on it than was necessary. The time count actually includes looking up images and sounds for it so it was not all super productive coding, but time well spent that was still important to the project. It was nice to brush up on on a tiny bit of CSS with the project as well.
The next project, doing an etch-a-sketch seems a bit more complicating, but it should be interesting! I always like to quickly peek at code from other folks... and most of them are less than 100 lines of JS. Crazy how something may seem so complicated, but can be done in much fewer lines than I always think it would be.
Wednesday, July 17, 2019
Day 101: Round 2 of the #100DaysOfCode
Yesterday was my 100th day for my #100DaysOfCode. There really wasn't much fanfare other than a post to Instagram:
And a quick tweet about it:
Honestly, I was too busy working on the latest project to really make a big deal out of it.
I am glad to have completed Angela Yu's Bootcamp and the FCC Algorithm and Data Structures certificate before day 100 though.
I have no plans to stop doing #100DaysOfCode until I actually make a career change into software development.
The next few goals will be to complete the Modern Javascript Bootcamp course on Udemy with Andrew Mead.
As a quick note: my gold standard for Udemy instructors is still Angela Yu, but Andrew Mead is a really close second. They have very similar teaching styles with the demonstrations and then challenges. I also find Andrew's method in using NodeJS to teach Javascript to be unique too! Since it gets you used to the terminal (although I have been mostly going through his projects on the console with codesandbox.io so I can code on any computer). I am already making plans to purchase his NodeJS and his GraphQL courses when I finish up other courses/projects.
The other Udemy courses I also intend to go through are my already purchased Complete Web Developer in 2019: Zero to Mastery course by Andrei Neagoie (already about halfway through), the Modern React Bootcamp by Colt Steele, and Advanced CSS and Sass by Jonas Schmedtmann. For most cases, I will try to get through the parts I am already familiar with ASAP and focus on the challenges and projects in these courses. Other more advanced courses I would like to get are ones on MongoDB and D3. While I could purchase these courses now, I really don't want to get into the trap of throwing money at something just so I can feel like I am being productive. So I am forcing myself to complete the courses I already have before getting more.
For projects, I have plans to go through (most of) the projects list on The Odin Project. with the first one being a simple Rock, Paper, Scissors game. A few of these projects are also similar to the various freeCodeCamp projects or the projects in the Javascript30 course by Wes Bos, so it's like I can multi-task with my projects! Not that I am getting bonus points or anything like that from anyone (but myself) but it's nice to feel like I am being efficient, no? The whole point really is to build the damn thing already and get some projects under my belt.
In the meantime, I am going to throw some Edabit or Codewars problems in here and there as well as watching Linkedin Learning videos (formally called Lynda.com) during my down time. I usually don't code along with the LL videos because the courses are often really short (like 1-2 hours) and they really do not go as in depth as I prefer. These are usually reserved for winding down before bed or as I am commuting.
I am not doing any one specific course or set of projects in a linear fashion, but sort of all of them at once as I am going through my curriculum, which is loosely following in the order that freeCodeCamp laid out.
And a quick tweet about it:
Today is #Day100 of my #100DaysOfCode!— AnnCanCode (@AnnCanCode) July 17, 2019
Huzzah!
Currently working through the projects on #theOdinProject https://t.co/kYclTFh4mF
So now what? I'm starting another 100 days! Gotta keep going!#CodeNewbie #Javascript #WomenWhoCode #LearnToCode
Honestly, I was too busy working on the latest project to really make a big deal out of it.
I am glad to have completed Angela Yu's Bootcamp and the FCC Algorithm and Data Structures certificate before day 100 though.
I have no plans to stop doing #100DaysOfCode until I actually make a career change into software development.
What's Next?
The next few goals will be to complete the Modern Javascript Bootcamp course on Udemy with Andrew Mead.
As a quick note: my gold standard for Udemy instructors is still Angela Yu, but Andrew Mead is a really close second. They have very similar teaching styles with the demonstrations and then challenges. I also find Andrew's method in using NodeJS to teach Javascript to be unique too! Since it gets you used to the terminal (although I have been mostly going through his projects on the console with codesandbox.io so I can code on any computer). I am already making plans to purchase his NodeJS and his GraphQL courses when I finish up other courses/projects.
The other Udemy courses I also intend to go through are my already purchased Complete Web Developer in 2019: Zero to Mastery course by Andrei Neagoie (already about halfway through), the Modern React Bootcamp by Colt Steele, and Advanced CSS and Sass by Jonas Schmedtmann. For most cases, I will try to get through the parts I am already familiar with ASAP and focus on the challenges and projects in these courses. Other more advanced courses I would like to get are ones on MongoDB and D3. While I could purchase these courses now, I really don't want to get into the trap of throwing money at something just so I can feel like I am being productive. So I am forcing myself to complete the courses I already have before getting more.
For projects, I have plans to go through (most of) the projects list on The Odin Project. with the first one being a simple Rock, Paper, Scissors game. A few of these projects are also similar to the various freeCodeCamp projects or the projects in the Javascript30 course by Wes Bos, so it's like I can multi-task with my projects! Not that I am getting bonus points or anything like that from anyone (but myself) but it's nice to feel like I am being efficient, no? The whole point really is to build the damn thing already and get some projects under my belt.
In the meantime, I am going to throw some Edabit or Codewars problems in here and there as well as watching Linkedin Learning videos (formally called Lynda.com) during my down time. I usually don't code along with the LL videos because the courses are often really short (like 1-2 hours) and they really do not go as in depth as I prefer. These are usually reserved for winding down before bed or as I am commuting.
I am not doing any one specific course or set of projects in a linear fashion, but sort of all of them at once as I am going through my curriculum, which is loosely following in the order that freeCodeCamp laid out.
Saturday, July 13, 2019
Day 097: The freeCodeCamp JavaScript Algorithms and Data Structures Certificate!
Look mom! I got the thing!
This was after completing their last problem: JavaScript Algorithms and Data Structures Projects: Cash Register.
 |
| Mom, it was a harrowing ordeal to get this thing! |
As you know, I track my time coding or learning to code with Toggl. How much time did I spend on this the last problem? In total about 9 hours and 52 minutes.
Holy mother... why?
The long and short of it is that you need to know the value of each of the currency item in order to solve the problem. I had set my penny to $0.1 instead of $0.01.
I basically solved this damn thing like 3 different ways after working with that incorrect original reference data the whole time, but could not get why the heck it was not solving. Part of the reason was because I was adamant on getting it done on July 12th so I kept cranking at the problem up until around 3am in the evening until I finally gave up for the day due to sheer exhaustion.
So roughly 9.5 hours was spent banging my head on this thing. In the end, I asked my husband for help and after a series of questions of why... that we identified that my penny was off by a decimal in like 10 mins. FML
And after that, the problem was solved as a whole pretty quickly after writing out the last bit of logic for the insufficient funds cases.
I should have given it a rest and/or asked for help much sooner. The bulk of the solution was written out and validated in about 2-3 hours and it would have been solved by then if it wasn't for being off by the decimal. I kept hammering at why it was not working with a tired brain which worked against me. And my stubbornness (which is amplified with the tired territory) pretty much made me avoid asking for help until I became desperate. I really need to stop doing that and be better about knowing when to stop and knowing when to ask for help!
So the takeaway from working through all these algorithms is not the content itself (though I did learn lots!) but mostly about myself in how to be a better person and a better programmer.
Now that this is done and over with, I still want to solve the remainder of the Intermediate Algos that I skipped, but I want take a break from algos problems in general for a few days so I can move on to the Front End Libraries section in FCC, the more fun and creative bits.
I am pretty pleased that I manged to get the second certificate before my 100 days on Tuesday!
Now that this is done and over with, I still want to solve the remainder of the Intermediate Algos that I skipped, but I want take a break from algos problems in general for a few days so I can move on to the Front End Libraries section in FCC, the more fun and creative bits.
I am pretty pleased that I manged to get the second certificate before my 100 days on Tuesday!
Subscribe to:
Comments (Atom)




